今天恒讯科技小编就给大家分享一下cdn配置指南,希望供大家参考。
1、设置回源Host
在恒讯科技的CDN服务管理中,先配置好回源Host,如下图:

回源Host建议设置成网站主域名,例如:www.zhanzhangb.com
如果CDN加速域名已在网站主机上绑定,也可以默认为空。但要确保CDN域名能有效访问网站静态资源。
2、开启参数跟随与参数顺序识别

开启参数跟随后,升级WordPress程序或插件/主题时,无需手动刷新缓存。例如/wp-includes/js/jquery/jquery.min.js?ver=3.5.1与https://cdn.zhanzhangb.com/wp-includes/js/jquery/jquery.min.js?ver=3.6.0,虽然都是jquery.min.js文件,但在CDN中开启参数跟随后,缓存的是两个版本。
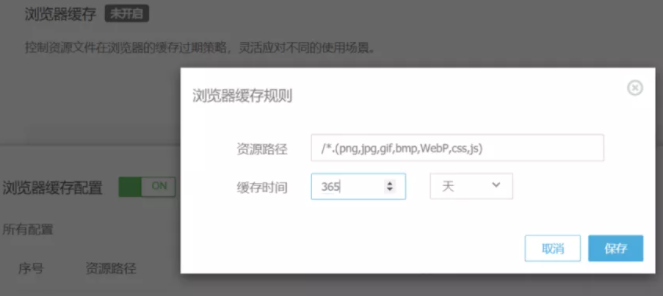
3、开启浏览器缓存并设置浏览器缓存规则

资源路径将所有需要缓存的静态资源文件扩展名填入
例如:/*.(png,jpg,gif,bmp,WebP,css,js)
4、缓存配置
如果已经在准备工作阶段设置了网站的静态资源设置缓存时间,这里就不需要再进行设置了。在未设置缓存过期规则时,CDN 会默认遵循源站的缓存规则。
如果未按照前文进行设置的,也可以在这里进行配置,参照以下示例:

5、HTTPS配置
又拍云的HTTPS 配置支持上传自有证书,或采用又拍云提供的免费/收费证书。站长帮强烈推荐使用通过又拍云自动续签的Let"s Encrypt DV SSL 证书,完全免费而且自动续期。
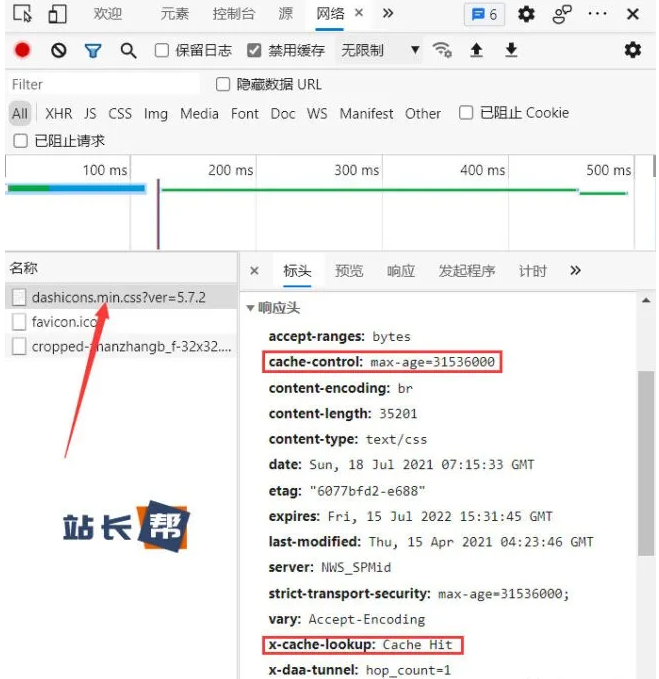
以上设置全部完成后,CDN配置就完成了。可以通过CDN加速域名在浏览器中访问一下某静态资源文件,测试配置是否正确。以下以https://cdn.zhanzhangb.com/wp-includes/css/dashicons.min.css?ver=5.7.2为例,浏览器中访问,打开F12功能,查看如下图:

其中cache-control: max-age=31536000为浏览器缓存过期时间,max-age=31536000是一年;x-cache-lookup: Cache Hit代表CDN缓存命中。如果Cache Miss则代表CDN缓存未命中,可等待几分钟后刷新重试,因为第一次通过CDN访问时,可能会回源,如果一直未命中,则可能是配置出了问题,需要排查。
Copyright © 2013-2020. All Rights Reserved. 恒讯科技 深圳市恒讯科技有限公司 粤ICP备20052954号 移动站
